
1. Type Aliases (타입변수)
⭐️ 타입이 너무 길고 복잡하면 변수에 넣어서 쓸 수 있다. (타입 별칭을 사용하여 사용자 정의 타입 만들기)
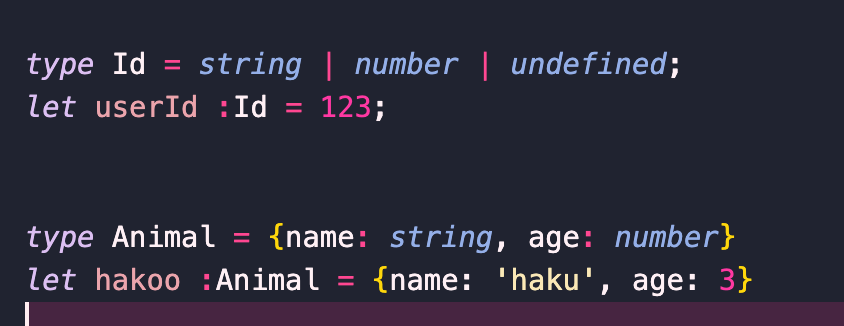
- type 타입명 = 타입
- 타입변수에는 온갖걸 다 넣을 수 있다.
- 타입명은 대문자로 시작하는 것이 작명관습이다. (일반 변수와 차별화 두기 위함)

- 타입변수는 재정의가 불가능하다.
1-1. Type Aliases extend (타입변수 합치기)
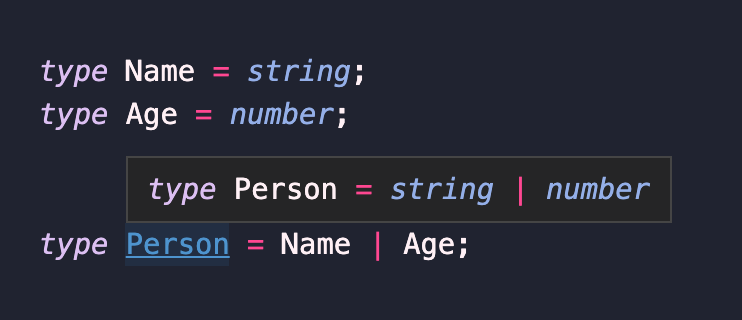
- type 타입명 = 타입명 | 타입명

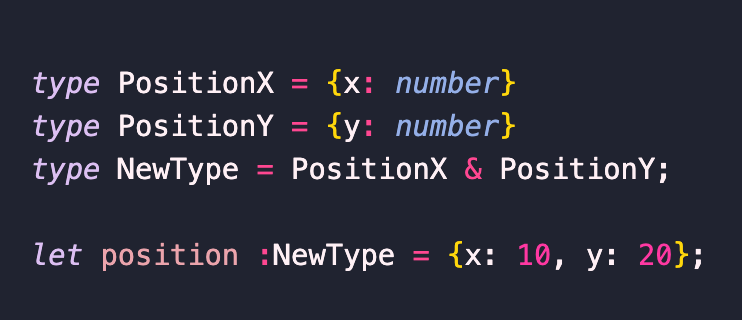
📌 object 타입변수 속성 합치기
- type 타입명 = 타입 & 타입

1-2. 함수에 type alias 지정하기
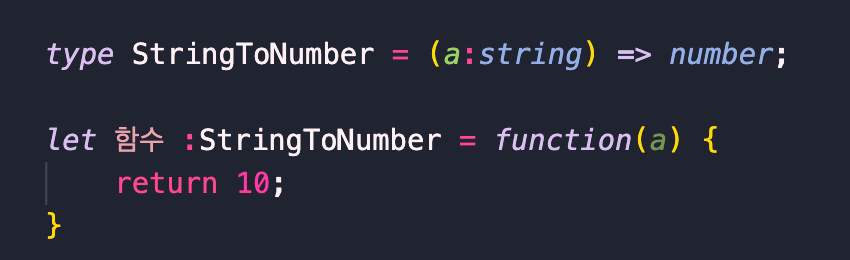
- type 함수타입 = (a :파라미터타입) => 리턴타입
- 함수 type alias를 부착하려면 함수표현식을 써야한다. let 함수명 :타입변수명 = function(){}

1-3. methods안에 타입 지정하기
type Member = {
name: string,
age: number,
plusOne: (x:number) => number,
changeName: (x: string) => void,
}
2. Literal Types
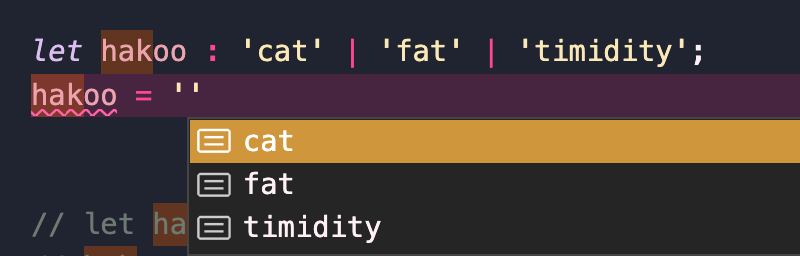
- 광범위하게 지정한 타입 모두를 허용하는 것이 아니라, 좀 더 엄격하게 타입을 제한할 수 있다. (미리 들어올 수 있는 자료를 정해놓는 것)
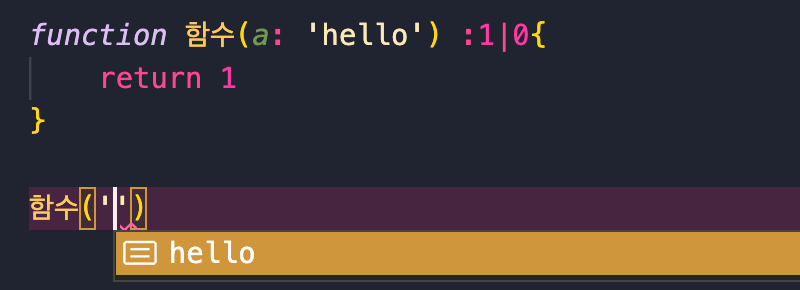
- 👉🏻 let 이름 :'ha0' 이라고 하면, '이름'이라는 변수에는 무조건 'ha0'이라는 문자만 들어올 수 있음
⭐️ 장점?
- 변수에 들어오는 자료를 엄격하게 미리 관리를 할 수 있어서 버그를 방지할 수 있음
- 자동완성이 편리함
- const변수와 유사하게 사용가능 (자료를 여러개 저장할 수 있는 const변수?)


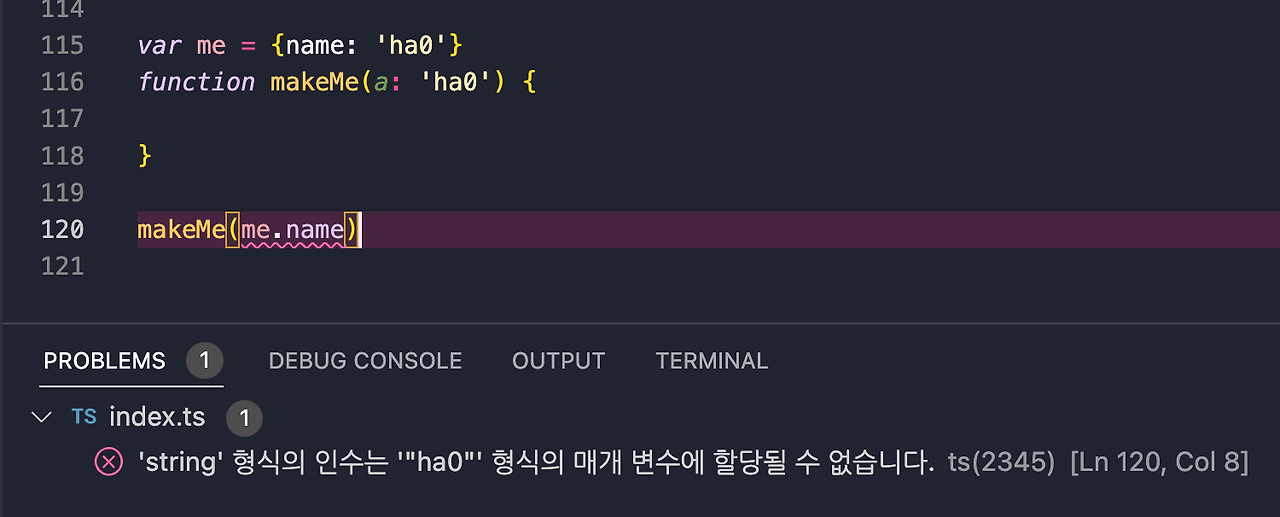
🤔 literal type의 문제점
- 타입의 내용을 지정하는게 아니라 '타입'을 지정하는 것이기 때문에 아래와 같이 사용할 수 없다.

👉🏻 'ha0'이라는 string타입을 받는게 아니라 'ha0'이라는 타입만 받겠다는 것이 되므로, string타입인 me.name은 같은 문자열이지만 받을 수 없게됨
🤔 해결법 1. 오브젝트 만들 때 타입을 미리 지정하기
var me:{name: 'ha0'} = {name: 'ha0'}
function makeMe(a: 'ha0') {
}
makeMe(me.name)🤔 해결법 2. Assertion 문법 사용하기
var me = {name: 'ha0'}
function makeMe(a: 'ha0') {
}
makeMe(me.name as 'ha0')👩🏻💻 해결법 3. 오브젝트 만들 때 as const 붙히기
오브젝트 자료를 만들 때 타입지정을 literal type처럼 해달라는 뜻.
- object valuer값을 그대로 타입으로 지정해준다.
- object의 모든 속성을 readonly로 한다.
- object자료를 만들고 완전히 변경할 수 없게, 타입마저도 Literal type으로 지정하고 싶은 경우 사용
var me = {name: 'ha0'} as const
function makeMe(a: 'ha0') {
}
makeMe(me.name)
(이렇게하면 me는 'ha0'타입이 됨)



