
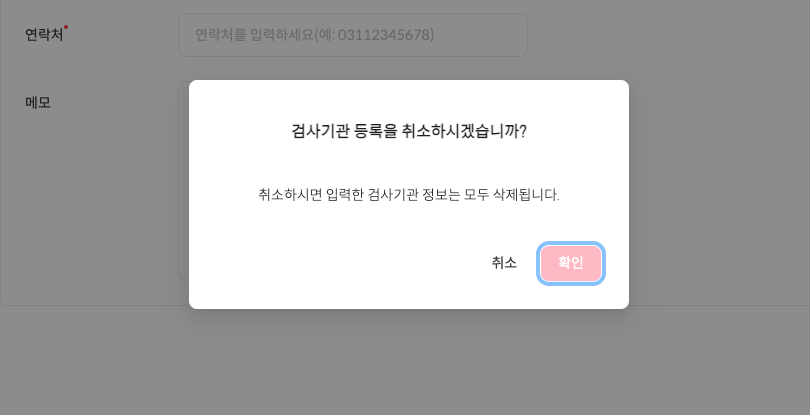
모든 작성화면에서 뒤로가기를 눌렀을 때, 이를 한번 더 확인하는 컨펌을 띄우자는 요구사항이 들어왔다.
MDN을 살펴보면 뒤로가기 수행 시 popstate 이벤트 가 발생한다고 한다.
popstate - Web API | MDN
Window 인터페이스의 popstate 이벤트는 사용자의 세션 기록 탐색으로 인해 현재 활성화된 기록 항목이 바뀔 때 발생합니다. 만약 활성화된 엔트리가 history.pushState() 메서드나 history.replaceState() 메서
developer.mozilla.org
해당 이벤트에 대한 처리는 모든 작성화면에서 공통적으로 사용되므로 커스텀훅을 만들어 필요한 곳에서 사용해주었다.
🚫 뒤로가기 막기
history.pushState() 메서드는 브라우저의 세션 기록 스택에 항목을 추가한다.
pushState(state, unused)
pushState(state, unused, url)
매개변수
state: 새로운 세션 기록 항목에 연결할 상태 객체, 사용자가 새로운 상태로 이동할 때마다 popstate 이벤트 발생
unused: 역사적인 이유로 존재해서 생략할 수 없는 매개변수. 빈 문자열을 전달하는 것이 나중에 메서드가 변경될 경우에도 안전하다.
url(*optional): 새로운 기록 항목의 URL
🚫 뒤로가기 이벤트에 연결
popstate 이벤트는 사용자의 세션 기록 탐색으로 인해 현재 활성화된 기록 항목이 바뀔 때 발생합니다.
history.pushState() 또는 history.replaceState()는 popstate 이벤트를 발생시키지 않는 것에 유의합니다.
popstate 이벤트는 브라우저의 백 버튼이나 (history.back() 호출) 등을 통해서만 발생된다.
👉🏽 즉, 뒤로가기 수행 시 popState 이벤트가 발생하고 해당 이벤트에서 pushState로 뒤로가기를 막을 경우에는 popState가 실행되지 않기 때문에 popState이벤트가 무한으로 실행되지 않아서 뒤로가기 막기 구현에 적합하다.
export const usePopState = (isFormPage) => {
useEffect(() => {
isFormPage && window.history.pushState(null, '', ''); // 작성화면일 경우 현재상태저장
const handlePopState = (e) => {
if(isFormPage) {
window.history.pushState(null, '', '');
showConfirm(config;
} else {
// 작성화면이 아닌 경우에도 실행할 일 있을 경우
};
window.addEventListener('popstate', handlePopState);
return () => {
window.removeEventListener("popstate", handlePopState);
}
}, [isFormPage]);
}



