프론트엔드
성능측정 툴 및 Web Vitals에 관하여
ha0-dev
2024. 11. 1. 10:42

💡 Lighthouse
- 네트워크 탭에서 throttling으로 속도저하를 시킨 뒤 테스트해볼 수 있는데,

- 라이트하우스도 유사하게 스피드를 떨어트려서 성능을 측정한다. (측정할 때마다 결과는 조금씩 다르다.)
- 라이트하우스를 보고 퍼포먼스 참고를 하는 것은 좋지만, 라이트하우스에서 빨간색이 뜨는 경우는 육안으로 보기에도 느린 경우가 많아서 사실상 최적화에 큰 의미는 없을 수 있다.
- 프로덕션 빌드로 봐야함 (빌드될 때 최적화가 어느정도 되기때문에 디벨롭일때랑 결과 다르게 나옴)
🧐 Performance - 성능분석

- First Contentful Paint: 첫 번째 텍스트 또는 이미지가 표시되는 시간
- Largest Contentful Paint: 최대 텍스트 또는 이미지가 표시되는 시간
- Total Blocking Time: FCP와 상호작용 시간 사이의 모든 시간의 합으로, 사용자 액션에 응답하지 못하도록 차단된 총 시간을 측정(사용자가 액션을 취하기까지의 시간)
- Cumulative Layout Shift: 레이아웃 변경 횟수는 표시 영역 안에 보이는 요소의 이동을 측정한 것으로, 사용자가 예상치 못한 레이아웃 이동을 경험하는 빈도를 수량화한 것. CLS가 낮으면 우수한 사용자 경험을 보장한다.
- Speed Index: 페이지 콘텐츠가 얼마나 빨리 표시되는지

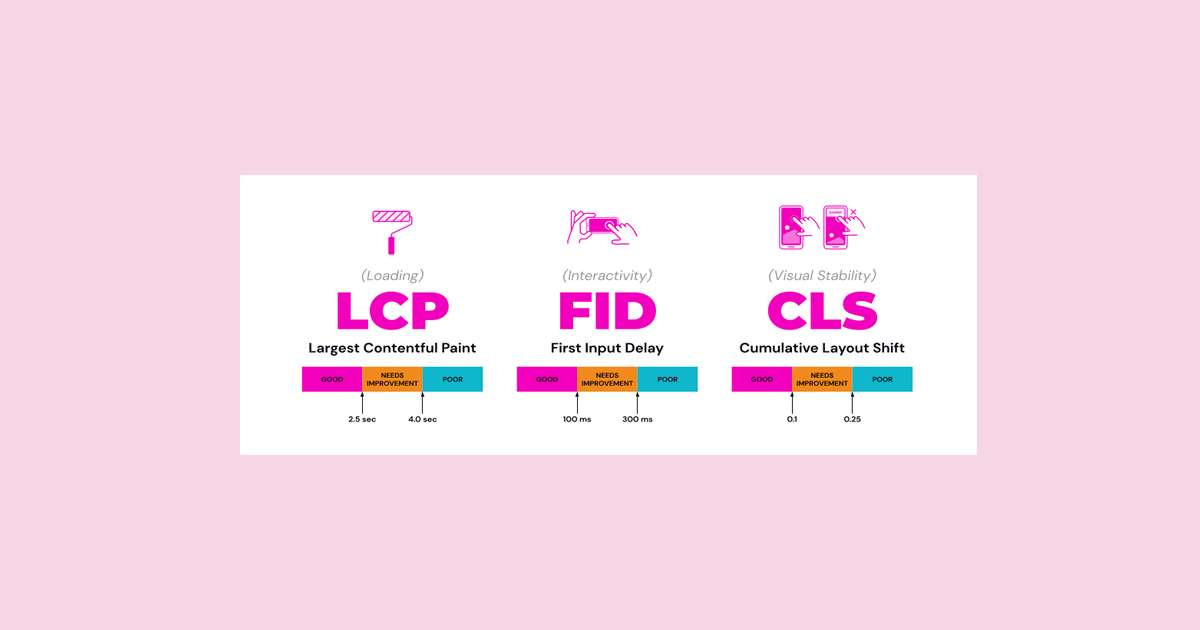
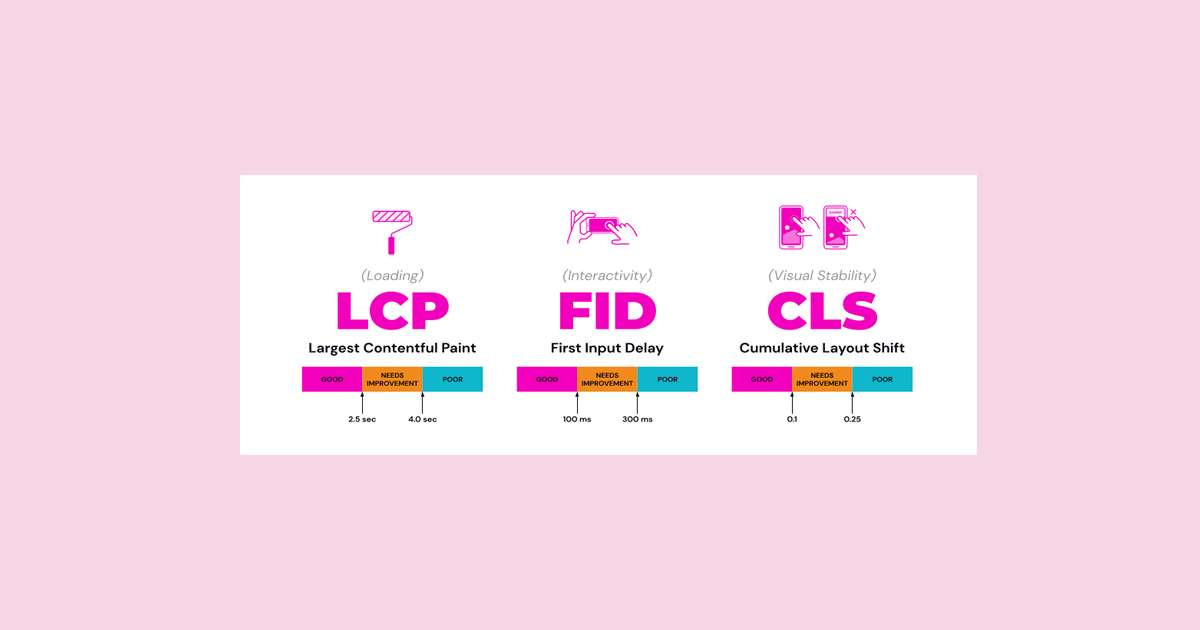
📊 Web Vitals
- 웹 성능을 측정하는 지표
- LCP(Largest Contentful Paint), FID(First Input Delay), CLS(Cumulative Layout Shift)
- 라이트하우스에서 측정 가능
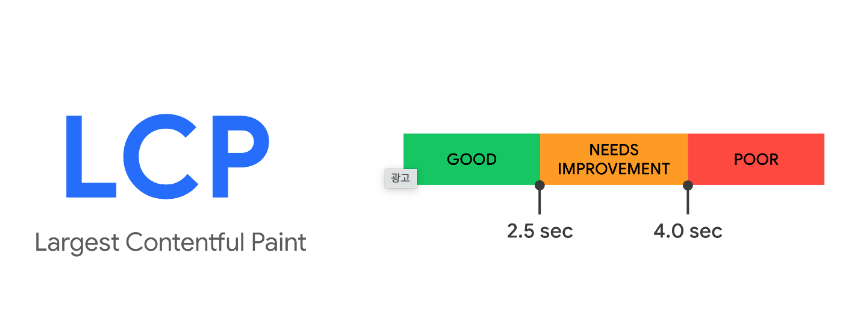
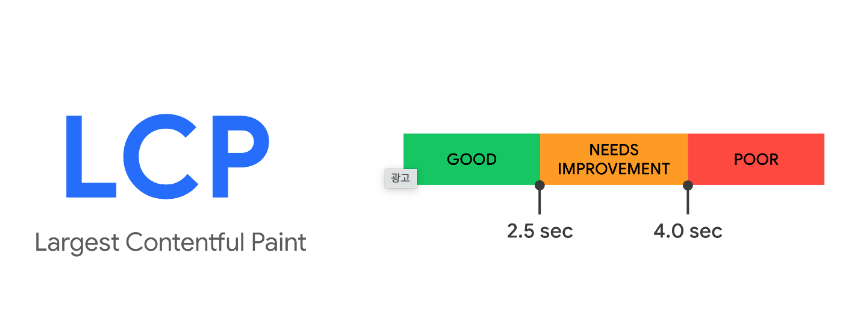
1. LCP(Largest Contentful Paint)

- 페이지의 주요 콘텐츠가 얼마나 빨리 로드되는지 측정
- '주요 콘텐츠'라는 기준이 애매함
- 실제로는 가장 큰 텍스트나 이미지를 나타냄
- 빈칸이 언제 없어지는가 정도로 표현 가능
- 일반적으로 코드 스플리팅이나 이미지 프리로딩으로 많이 해결함
- 자세한 내용 및 개선 방법은 아래 사이트 참조
- https://web.dev/i18n/ko/lcp/
2. FID(First Input Delay)

- 첫 이벤트 핸들링에 소요되는 시간
- 사용자가 페이지와 처음 상호 작용할 때(예: 링크를 클릭하거나 버튼을 탭하거나 사용자 지정 JavaScript 기반 컨트롤을 사용할 때)부터 해당 상호 작용에 대한 응답으로 브라우저가 실제로 이벤트 핸들러 처리를 시작하기까지의 시간을 측정
- 코드 자체를 잘 짜야 하는 것 같음
- 자세한 내용 및 개선 방법은 아래 사이트 참조
- https://web.dev/i18n/ko/fid/
3. CLS(Cumulative Layout Shift)

⛹🏻♀️ Performance Tab
Runtime 성능 측정

- 개발자도구의 [Performance]탭에서 녹화버튼을 클릭하고, 측정하고 싶은 사이트로 이동 후 렌더링이 끝나면 중지버튼을 눌리면 아래와 같이 수집한 결과를 보여준다.

- 네모칸 친부분은 측정할 사이트로 접속 이후부터 화면이 그려지는 순간들이 캡쳐된 부분이다.
렌더링, 자바스크립트 성능

- 로딩은 불려오는 시간
- 스크립트는 자바스크립트 파일 실행시키는 시간
- 렌더링은 전체 레이아웃을 그리는 시간
- 페인팅은 렌더링 후 css 스타일을 먹이는 시간
메모리 관리
- 메모리 부분을 체크하면 js힙 얼마나 쓰는지, 다큐먼트가 몇개인지, 노드가 몇개인지, 리스너가 몇개인지, GPU메모리를 얼마나 썼는지를 볼 수 있다.

📈 Profiler