
1. primitive types
변수명 :타입명
지정한 타입과 다른 형식의 값을 변수에 할당하면 에러를 내준다

2. Array type
변수명 :타입[]

📌 Tuple 타입
- 배열은 배열인데 각 요소의 타입과 길이가 정해져있는 배열.
- 변수명 :[타입, 타입] 과 같은 형태로 할당한다.
- 각 요소의 타입과 다른 타입을 할당하거나 지정된 길이가 아닐 경우 에러를 발생한다.

- 예외적으로 Tuple타입 배열에 push()로 요소를 추가할 경우, 타입스크립트가 에러를 잡아주지 못한다.

- tuple안에 옵션표시 가능하지만 순서개념이 깨지게는 적용할 수 없다. let arr :[string, boolean?, number] //<- error
- let arr :[string, boolean?] = 'a'
- rest parameter에 활용가능
function 함수(...x :[string, number]) {
// 배열의 길이가 정해지므로 rest파라미터로 쓰는 의미가 없다.
}
function 함수(a :string, b :number) {
// 이것과 차이 없음
}
// 차이점이라면 아래와같이 함수를 호출하였을 때, 인자를 배열로 받는다는 점 정도
함수('a', 1)- spread 연산자의 타입지정
- [...type[]]
let arr = [1, 2, 3];
let arr2 : [number, ...number[]] = [0, ...arr];3. Object type
변수명 :{key :타입}

📌 옵션 속성 지정하기 (안들어와도 되는 속성)
변수명 :{key? : 타입}
let myInfo : {age? :number, name: string} = {name: 'ha0'}👉🏻 ?는 타입|undefined 의 약자라고 볼 수 있다.
변수명 :{key? : 타입}
let myInfo : {age? :number, name: string} = {name: 'ha0'}
let myInfo : {age:number|undefined, name: string} = {name: 'ha0'}
// 두개가 동일하다고 볼 수 있음📌 readonly 속성
- 자바스크립트에서의 const변수는 재할당만 막는 역할이기 때문에, const변수더라도 object의 수정은 자유롭게 가능하다.const info = {region: 'busan'}
- info.region = 'seoul' // 변경가능
- 타입스크립트에서는 object자료 수정도 막을 수 있다.

- 변수명 :{readonly 키: 타입}
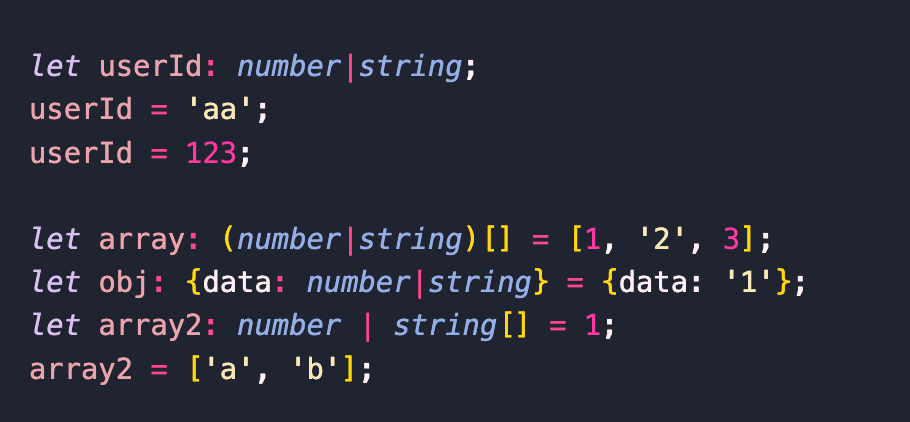
4. Union type
- 타입을 여러개 지정하고 싶을 때 or연산자(|)를 사용한다.
- 변수 : 타입|타입

- 할당하는 순간 타입은 지정된 타입이 된다.

5. Any type
- 변수 :any
- 아무 자료나 넣을 수 있는 타입으로, 타입을 마음대로 바꿔도 에러를 발생시키지 않는다.
- 하지만 그렇게되면 타입스크립트를 쓰는 의미가 없기 때문에 비상시에 쓰는 변수 타입체크 해제기능 용도로 쓴다.

6. Unknown type
- 변수: unknown
- any타입과 마찬가지로 어떤 타입을 사용할지 알 수 없을 때 사용하며, 에러 없이 어떤 타입의 값이든 할당할 수 있다.
- 하지만 any타입보다는 좀 더 제한적이기 때문에 요즘의 타입스크립트는 unknown타입을 사용한다고 한다.
- 자료를 집어넣어도 타입은 그대로 unkown타입이다.
- unknown타입을 다른 자료형에 집어넣으려고하면 에러를 발생시킨다. (any타입은 에러안남)👉🏻 any보다 unkown이 안정성있다고 볼 수 있다.

7. 암묵적 타입
- 타입을 지정해주지 않아도 타입을 자동으로 부여한다. 암묵적으로 대입된 타입도 다른 타입을 같은 변수에 대입하려고하면 오류를 발생시켜준다.

8. Never 타입
- 함수를 붙이는 return type으로 사용가능하다. function 함수() :never {}
- 엄격한 조건이 필요하다.👉🏻 endpoint가 없어야 한다.
- 👉🏻 절대 return하지 않아야 하고,
- 절대 끝나지 않는 함수를 만들려면,
- 👉🏻 에러를 만들거나, 반복문을 돌린다.
function 함수() :never {
throw new Error()
} function 함수() :never {
while (true) {
// 무한반복
}
}- 그래서 이걸 어떨 때 쓰나?
- 👉🏻 never타입을 만나면 코드가 어딘가 이상하기 때문에 수정해야함. (있을 수 없는 일이 일어났다고 알려주는 용도?)
function 함수(param :string) {
if (typeof param === 'string') {
} else {
// string밖에 들어오지 못하는데, string이 아닐때의 코드를 짤 때 파라미터의 타입이 never가 된다.
// param <-- never타입이 됨
}
} let 함수 = function() {
throw new Error()
}
// 함수 <- never타입됨


