
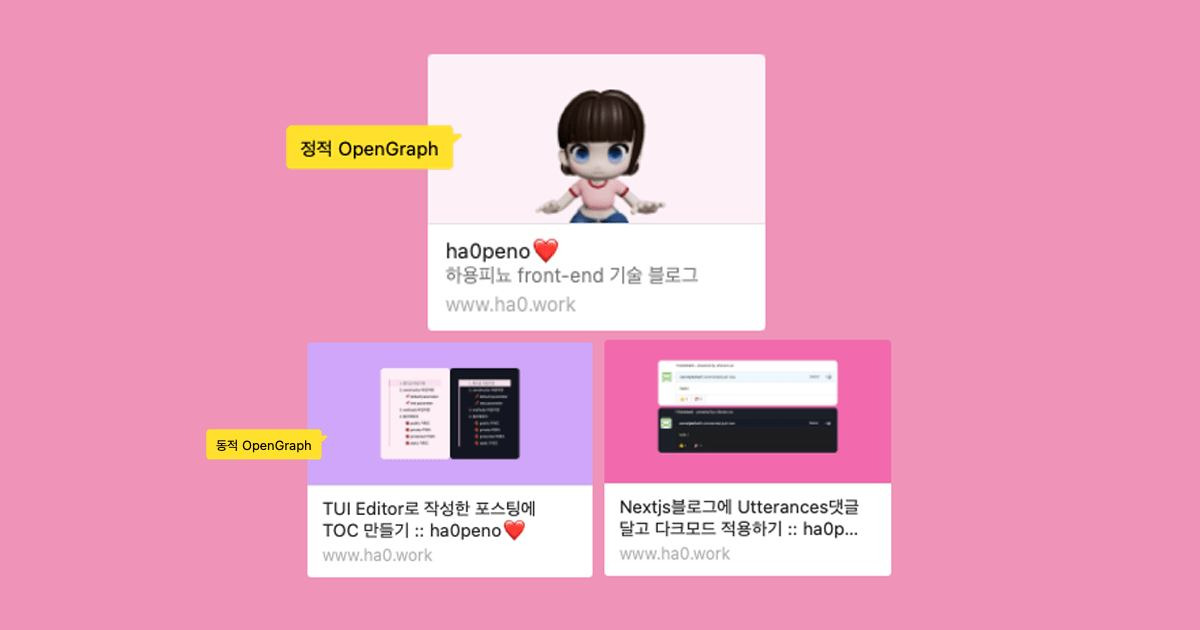
🌈 동적 og tag image
Next.js 13버전 이후부터 opengraph-image.tsx라는 예약어 파일이 생겼다.
공식문서 대로 잘 따라하면, og tag image를 손쉽게 생성할 수 있다.
이렇게 하면, SNS같은 곳에 url을 전송할 경우에 페이지별로 각 다른 미리보기 이미지를 생성해서 보여줄 수 있게 된다.
// 1. 동적 og tag image를 생성할 폴더 아래에 opengraph-image.tsx 파일을 생성한다.
// src/app/detail/[id]/opengraph-image.tsx
import { ImageResponse } from 'next/server'// 2. ImageResponse를 import한다.
export default async function Image({ params }: { params: { id: string } }) { // 3. params 값을 받아온다. (url의 detail/ 이하 문구)
const url = `https://ha0.work/api/get/detail?id=${params.id}`; // 4. params로 받은 id값으로 해당 게시글 내용을 조회한다.
const post = await fetch(url).then((res) =>
res.json()
)
return new ImageResponse(
(
<div
style={{
fontSize: 48,
background: 'white',
width: '100%',
height: '100%',
display: 'flex',
alignItems: 'center',
justifyContent: 'center',
}}
>
{post.title} // 5. 응답받은 게시글 제목을 여기 넣어줘서 각 게시글마다 게시글 제목을 넣은 og image를 생성한다.
</div>
),
{
...size,
}
)
}👉🏽 이렇게 하면 아래와 같이 기본적인 동적 og tag image가 손쉽게 생성된다.
배경색을 바꾸거나 글자크기를 키우거나 등등.. 모두 html로 작업하면 되서 누구든 쉽게 커스텀 할 수 있으리라 본다.

- 나의 경우, 게시글 제목은 이미 타이틀에서 보여주고 있어서 썸네일만 넣어주고 싶어서 아래와 같이 만들었다.
<div
style={{
backgroundImage: `url(${post.thumbnail})`, // 👈🏽
backgroundPosition: 'center',
backgroundRepeat: 'no-repeat',
backgroundSize: 'cover',
width: '100%',
height: '100%',
}}
>
</div>
🏳️🌈 정적 og tag image
- 정적 og tag image를 적용할 폴더 내에 opengraph-image.png 파일을 추가해준다. (-끝-)
- 나는 게시글 조회 페이지를 제외한 나머지 페이지들은 다 동일한 이미지가 나와도 상관없어서 app폴더 내에 생성해주고 끝냈다.
- src/app/opengraph-image.png

(졸귀탱)



